Habe mal wieder ein Video gefunden, dessen Message ich unbedingt unterstützen möchte. Nicht nur konsumieren Leute, es gibt auch noch was anderes als Facebook, dessen Billigkopien, Romeo und diversen Derivaten! Geht mal aus dem Haus! ;)
März 2008
9 Artikel
neuer Blog „own your identity“
… mit bisher erst zwei Posts. Gleich der Erste war für mich superinteressant, deswegen möchte ich ihn hier weiterempfehlen:
In „Feudalism 2.0 (or serfing the web)“ beschäftigt sich Tony Haile mit der Frage wem die angehäuften Profildaten, Freundeskreis, Verlinkungen usw. denn nun gehören; dem Unternehmen (Facebook und Co) oder dem User? Für ihn sind diese Daten nicht einfach angehäufte Verlinkungsarbeit, sondern Teil der Persönlichkeit, die Online-Identität die zur Persönlichkeit des Einzelnen gehört, da sie nicht anonymisiert sind, sondern mit ganz konkreten Persönlichkeiten verbunden sind.
Er plädiert für eine Offenheit der Systeme, also für Schnittstellen, die Daten zu jeder Plattform transferieren zu können. Denn warum sollte man es mir auch verwehrt werden von Facebook aus jemanden in LinkedIn anzuschreiben?
Chi.mp soll da Abhilfe schaffen. Ich bin gespannt.
Hier könnt ihr euch den ganzen lesenswerten Artikel durchlesen.
interessanter Artikel über "Semantic Web Patterns"
Alex Iskold hat sich die Mühe gemacht einen sehr gut recherchierten Artikel über den gegenwärtigen Stand der Dinge zum Thema „semantisches Web“ zu schreiben.
Angeblich das nächste große Ding im Jahre 2008.
In der Tat schildert er viel versprechende Ansätze die geradezu bahnbrechende Verbesserungen z.B. beim finden der richtigen Informationen im wachsenden Web bringen könnten. Dieser Artikel gehört in die Abteilung „must read„!
Redesign von amazon.de
Heute war es kurz mal online, das neue Interface von amazon.de, das sich stark an der Vorgabe von amazon.com orientiert. Im Moment (19:45) ist es wieder offline.

altes Kleid

neues Kleid
Im neuen Kleid gibt amazon seine Reiternavigation auf, das Feature, wegen dem sie von so vielen Usability-Experten immer wieder gelobt wurden, hier war amazon quasi die Vorzeigereferenz.
Sehr mutig, diesen Schritt zu wagen aber richtig. Die neue Left-Hand Navigation trägt dem erheblich gewachsenem Portfolio Rechnung, denn bei amazon geht es längst nicht mehr nur um Bücher. In letzter Zeit wurde ein Reiter nach dem anderen hinzugefügt, die Reiter somit auch immer kleiner, Übersichtlichkeit und Lesbarkeit gingen verloren.
Sie nutzen jetzt mehr Layer-Funktionen, die Auswahl von Hauptrubriken ist leider nicht möglich (also keine Rubriken-Index, sehr gewöhnungsbedürftig), hier werden viele Surfer irritiert sein. Der Vorteil die Navigation aber nun endlich nur an einer einzigen Stelle zu haben, hebt diesen Nachteil aber wieder auf.
Viele kleinere Elemente (Pager, Infoboxen u.ä.) wurden schon während der vergangenen Monate schrittweise eingeführt, es sind also nicht alle Dinge neu, das macht das Zurechtfinden wesentlich einfacher.
Der wesentliche Rest der Seite, die Produktübersichten und Detailansichten sind fast unverändert geblieben.
Auffallend für mich: am cleanen, dezenten und sehr sachlichen Gesamteindruck hat sich nicht viel verändert. Wahrscheinlich will man nicht anecken. Nur 0,1% aller User wegen des Screendesigns zu verlieren, würde amazon Unsummen kosten, von daher verbieten sich dort wohl Geschmacksaufdringlichkeiten ;)
So sind unterm Strich also der so genannte "Header", der Kopfbereich der Seite und die Navigation überarbeitet worden. Obwohl die Änderungen sich also in Grenzen halten, macht die Site einen erwachseneren und moderneren Eindruck.
Endlich verabschiedet sich Amazon designtechnisch von den neunziger Jahren und kommt im aktuellen Jahrtausend an.
Zeit wird’s auch! Ich bin schon sehr gespannt weitere Features zu entdecken ;)
Workflow optimierung

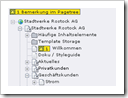
Grade eine neue Typo3 Extension geschrieben. Damit ist es dem Kunden möglich während der Produktion Bemerkungen und Hinweise direkt auf den Typo3 Seiten als Contentelement zu hinterlegen. Die Hinweise werden im Frontend recht auffällig dargestellt und mit dem Erstellungsdatum versehen.

Das Produktionsteam behält durch eine Auszeichnung im Seitenbaum die Übersicht. Für Präsentationen können temporär alle Bemerkungen im Frontend per Typoscript ausgeblendet werden.
plugin.tx_jakannotations_pi1 {
showAnnotations = 0
}

Die Bemerkungen können ganz einfach über den Pagecontent Wizard auf den Seiten eingefügt werden. Sie werden von Indexed Search übergangen.
Download: jak_annotations-1_1_0.t3x
Ein Lehrstück zum Thema Kapitalismus…
 …findet sich hier auf arte +7:
…findet sich hier auf arte +7:
Monsanto, Mit Gift und Genen
PS: Mittlerweile nicht mehr als Video zu sehen aber als DVD hier erhältlich
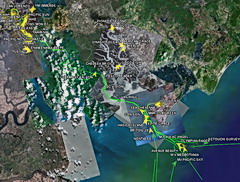
Neue Häfen braucht das Land, Digital-Seas.com hilft
 Hamburg und die Vietnamesischen Häfen von Sai Gon, Vung Tau und Hai Phong sind jetzt live auf unserem maritimen Portal verfügbar. Wir freuen uns sehr über die neuen Kooperationen. In den kommenden beiden Monaten werden Rotterdam, Oslo und Kiel hinzukommen.
Hamburg und die Vietnamesischen Häfen von Sai Gon, Vung Tau und Hai Phong sind jetzt live auf unserem maritimen Portal verfügbar. Wir freuen uns sehr über die neuen Kooperationen. In den kommenden beiden Monaten werden Rotterdam, Oslo und Kiel hinzukommen.
Website: www.digital-seas.com
Frauen helfen Frauen und das in Rostock
 Ziel des Vereins Frauen helfen Frauen e.V. ist es, Gewalt gegen Frauen und Mädchen zu verhindern und von Gewalt bedrohten und betroffenen Frauen und Mädchen zu helfen.
Ziel des Vereins Frauen helfen Frauen e.V. ist es, Gewalt gegen Frauen und Mädchen zu verhindern und von Gewalt bedrohten und betroffenen Frauen und Mädchen zu helfen.
Am 01.07.2008 wird er eine neue Website launchen, die alle Rostocker Einrichtungen zu diesem Thema auf einer Plattform vereint.
Mit seiner Arbeit verfolgt der Verein auch das politische Anliegen, die Bekämpfung von Gewalt gegen Frauen und Mädchen in ihren vielfältigen Formen als gesamtgesellschaftliche Aufgabe in die Öffentlichkeit zu bringen und dort zu verhandeln.
Es wird eine auf Typo3 basierende Plattform mit einem Infopool, Hilfsangeboten in Mehrsprachigkeit und Austauschmöglichkeiten für ehemals betroffene Frauen und Mädchen geben.
JAKOTA realisierte 2006 die Kampagne zum 15-jährigen Bestehen des Frauenhauses, und trägt nun auf der Website das Designkonzept weiter. Das, aus Porträts von betreuenden und betreuten Frauen und Kindern, sich zusammenfügende Gesicht führt zu einem Sinnbild für die Vielfalt der betroffenen Frauen und Mädchen, zeigt Individualität und verletzt dabei aber nicht ihre Anonymität.
Website: www.fhf-rostock.de
Juni 2008
AIDA gründet European Cruise Academy

Eine neue Bildungsakademie investiert in Zukunft und Qualifikation des maritimen Nachwuchses. Der boomenden Markt für Kreuzfahrten hat die Nachfrage nach sehr gut ausgebildeten Fach- und Führungskräften stark steigen lassen. Die „Private Partnership“ von AIDA und der Hochschule Wismar legt den Fokus der Ausbildung auf den nautisch-technischen Bereich an Bord von Kreuzfahrtschiffen.
Zunächst wird ein Master-Studiengang angeboten. Die englischprachigen Kurse starten bereits zum Beginn des neuen Studienjahres am 1. September 2008. Bachelor-Studiengänge im Bereich Nautik, Technik und Elektrotechnik sowie weitere Bildungsangebote sollen zum Wintersemester 2009/2010 folgen. Adressiert sind alle internationale Reedereien. Den Absolventen bieten sich ausgezeichnete Zukunftschancen in Spitzenpositionen an Bord von Kreuzfahrtschiffen als nautische, technische und elektrotechnische Offiziere bis hin zum Chief Engineer und zum Kapitän.
Die von JAKOTA produzierte Website informiert und aquiriert Reedereien und Bewerber und wird mit dem Start der Ausbildung auch Studien-Plattform sein. AIDA setzt seit Jahren das CMS Typo3 für Webauftritte ein, so war die Umsetzung auch dieser Site mit dem innovativen Redaktionssystem naheliegend. Konzeption und Produktion wurden durch uns in kurzem Zeitraum realisiert.
Website: www.european-cruise-academy.com




