Wir lieben das Meer und wir sind eine waschechte Rostocker Agentur. Wir kennen die regionalen Anforderungen, sprechen die Sprache unserer Kunden. Natürlich ist es für uns Ehrensache, seit über 10 Jahren die Webaktivitäten des Rostocker Hafens zu betreuen und immer wieder mit neuen Impulsen zu beleben. Ganz aktuell bringen wir frischen Wind auf die Seite…
Das Herzstück des Rostocker Hafens ist der Fährhafen. Die Anzahl der beförderten Fährpassagiere auf den Linien nach Dänemark, Schweden und Finnland beträgt beachtliche 2,2 Millionen Reisende jährlich. Damit ist Rostock der größte deutsche Fährpassagierhafen mit mehreren Linienverbindungen nach Nordeuropa. Ergänzend dazu: Der Rostocker Passagierhafen gehört auch zu den beliebtesten deutschen Häfen für die Riesen der Meere. Allein 2016 sind bei 181 Schiffsanläufen 766.000 Seereisende an und von Bord der Kreuzfahrtschiffe gegangen.

Hier ist die Heimat des Kussmundes.
Zweifelsfrei hat bei dem Passagieraufkommen und der wachsenden Anzahl an Schiffen das Thema Sicherheit beim Manövrieren im Hafen Top-Priorität. Da ein wesentlicher Aspekt dabei das Wetter ist, hat sich das Hafenmanagement einen Service von uns gewünscht, mit dem sich die aktuelle Windsituation vor Ort direkt auf der Webseite abbilden lässt. Maßgabe war, dass genau die relevanten Informationen, die Kapitäne bei der Ansteuerung des Rostocker Hafens benötigen, in höchster Datenqualität übermittelt werden und ohne überflüssigen Schnickschnack zu erfassen sind.
Das Anemometer (Windmesser) wurde an der Nordspitze des Skandivaienkais angebracht – ein idealer Standort, um Windrichtung und -geschwindigkeit einschließlich der Böen zuverlässig und genau zu messen und zu übertragen. Die Anzeige der Daten auf der Website erfolgt übrigens in Echtzeit. Meldet der Windmesser einen neuen Messwert aus dem Hafen, werden die Angaben auf der Website unmittelbar aktualisiert. Das liest sich im ersten Moment recht unspektakulär, bedeutet aber, dass im Hintergrund modernste Webtechnologie aktiv ist: Normalerweise fragt der Webbrowser den Server nach einer Information, der Server antwortet, das Gespräch ist beendet. Geht es darum, diese Information zu aktualisieren, müsste der Browser erneut beim Server nachfragen. Meist auf gut Glück, denn es kann ja sein, dass sich die Information nicht verändert hat. Würde man in diesem (üblichen) Szenario versuchen, die Daten in Echtzeit abzubilden, müsste man also ständig Anfragen zum Server schicken. Das ist in etwa so, als wenn man jede Sekunde bei der Zeitansage anruft, um sich zu vergewissern, dass es eine Sekunde später ist. Nur, um dann wieder aufzulegen. Da wäre es doch praktischer, einfach am Telefon zu bleiben.
Und genau das geht mit den von uns eingesetzten Websockets. Eine Websocket-Verbindung zwischen Browser und Server bleibt bestehen. So kann der Server dem Browser direkt mitteilen, wenn es etwas Neues gibt. In unserem Fall ist der Websocketserver direkt mit dem Windmesser verbunden. Immer wenn der Windmesser einen neuen Messwert ermittelt hat, wird dieser auf den Server übertragen. Der Server verarbeitet diese Information und leitet sie direkt an alle verbundenen Browser weiter. Dadurch vergehen zwischen der tatsächlichen Messung am Fährterminal und der Anzeige des Messwerts auf dem Bildschirm nur einige 100 Millisekunden. Das ganze passiert etwa 14x pro Minute.
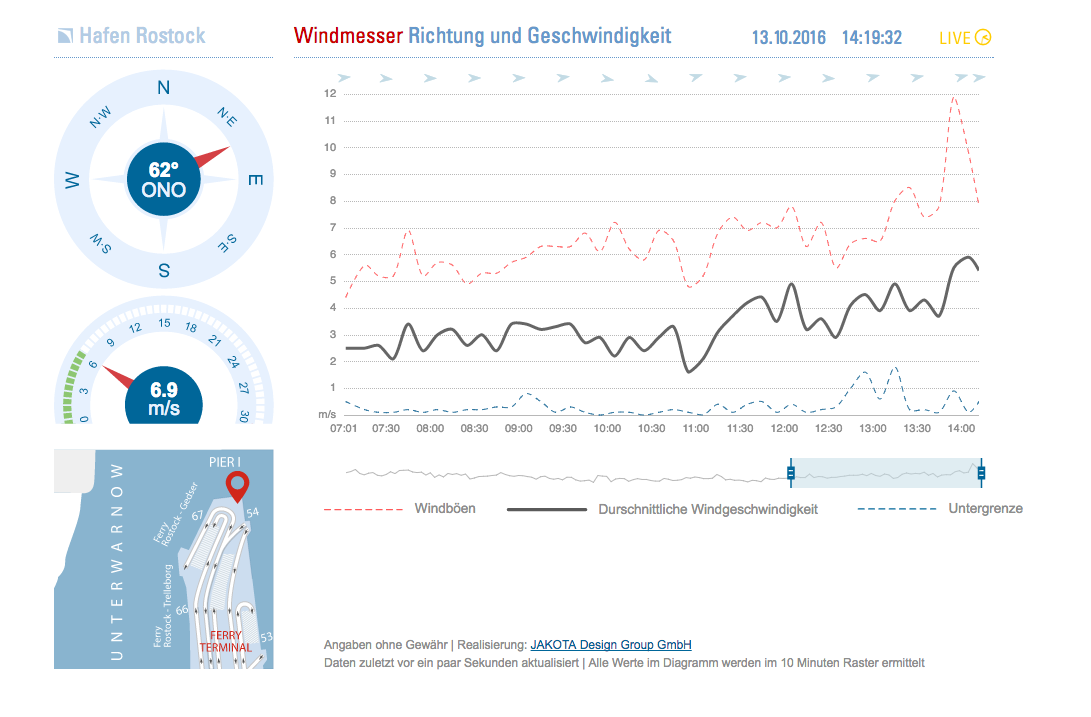
Auf der individuell gestalteten Datenanzeige auf der Homepage werden neben der aktuellen Windgeschwindigkeit in m/s und der Windrichtung (um es nochmal zu betonen: in Echtzeit!) in einem Diagramm die Daten der letzten 24h mit Windspitzen, Mittel- und Minimalwert angezeigt. Sämtliche grafische Inhalte basieren auf dem interaktiven Vektorgrafikformat SVG, das im HTML eingebunden ist. Damit lassen sich die Grafiken gestochen scharf darstellen, sind beliebig skalierbar und Bildanteile durch JavaScript manipulierbar. (Der Zeiger und die Kompassnadel wurden mit JavaScript und CSS3 animiert.) Außerdem muss der Browser die Grafiken nicht erst in die Website laden – im Hinblick auf die gewünschte Dynamik und Funktionsweise des Windmessers ein wesentlicher Punkt. Gespeichert werden die Wetterdaten für zwei Wochen, so dass bei einem möglichen Schadensfall Versicherungen und Behörden auf die Angaben zurückgreifen können.
Aktuell sind folgende Live Features auf der Hafenseite rostock-port.de eingebunden
- der sich ständig aktualisierende Überblick der aktuellen Schiffsanläufe
- der von FleetMon entwickelte „Port View“
- Live-Bilder der Webcams am Cruise Center und im Seehafen
- Windmessung und Echtzeitdarstellung
Demnächst kann der Windmesser dann auch bei uns im Appstore heruntergeladen werden.