Scrollt man durch den JAKOTA Blog und tippt den Suchbegriff A-ROSA ein, wird man schnell fündig. Die beiden Rostocker Unternehmen verbindet eine jahrelange Beziehung, seit 2005.
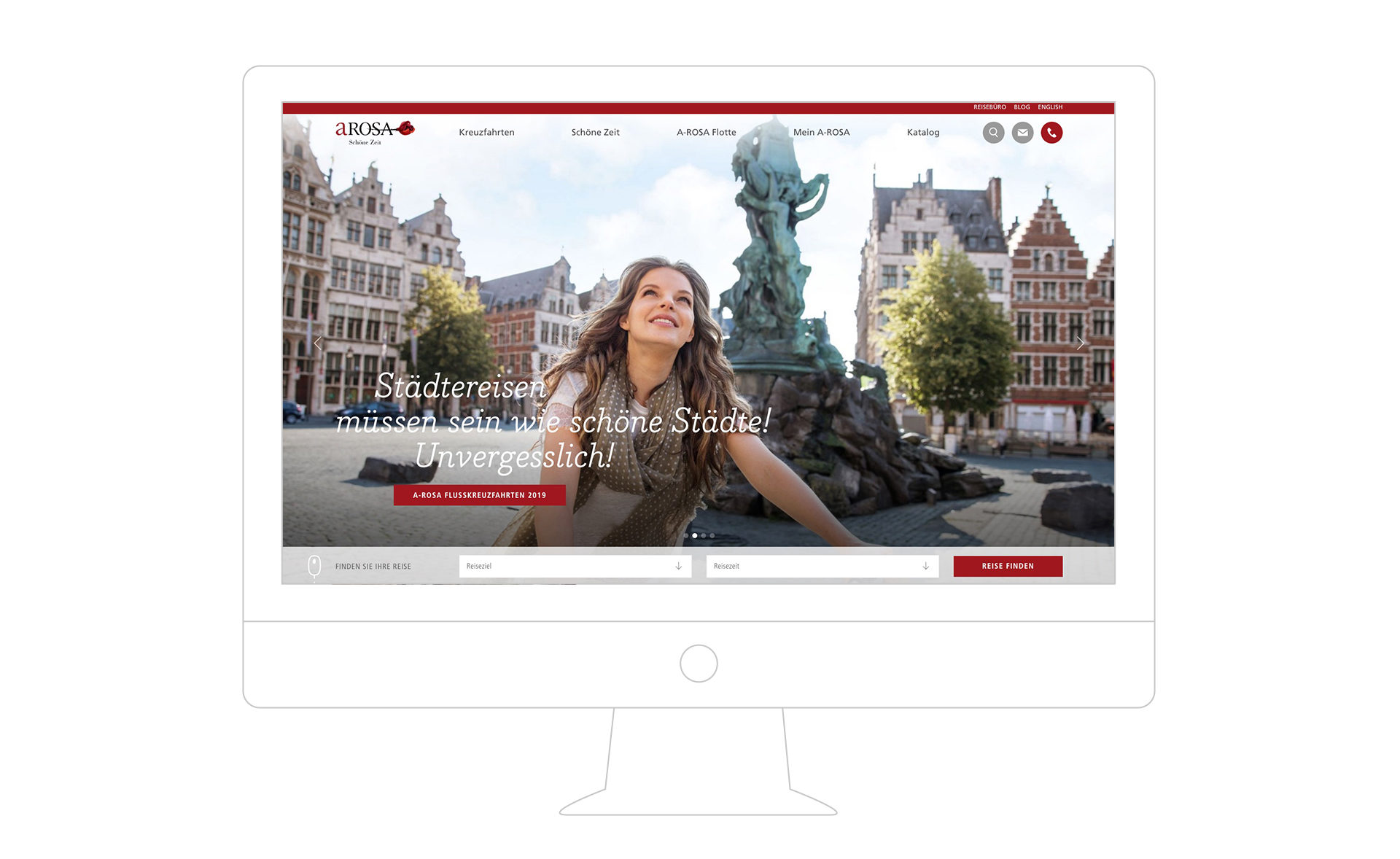
Dieses Jahr beginnt mit dem dritten Relaunch von www.a-rosa.de/flusskreuzfahrten.
6 Jahre ist die Website der A-ROSA Flussschiff GmbH jung.
Nicht alt. Also warum überhaupt ein Relaunch?
Mit der neuen Internetpräsenz möchte das beliebte Rostocker Flußkreuzfahrt Unternehmen ein noch intensiveres User-Erlebnis – bereits vorab des Urlaubs – schaffen. Die Lust zu verreisen wird durch das „emotionale Informieren“ geweckt und gleichzeitig gesteigert.
So ist es selbstverständlich, weshalb der Fokus auf der eigenen Seite liegt. Kommunikationsmedien wie der A-ROSA Blog, Newsletter und weitere Vertriebsbeziehungen mit Reisebüros oder über Online-Plattformen unterstützen im Verkauf der Schiffsreisen. Im Jahr 2017 hat das Unternehmen mit allen Vertriebskanälen insgesamt rund 87 Millionen Euro erwirtschaftet.
Das ist DER Grund, warum es gilt, mit der A-ROSA Website weiter bestmöglich technisch und optisch zu überzeugen.
Die Herausforderung
Neuer Look. Aber mit hohem Wiedererkennungswert.
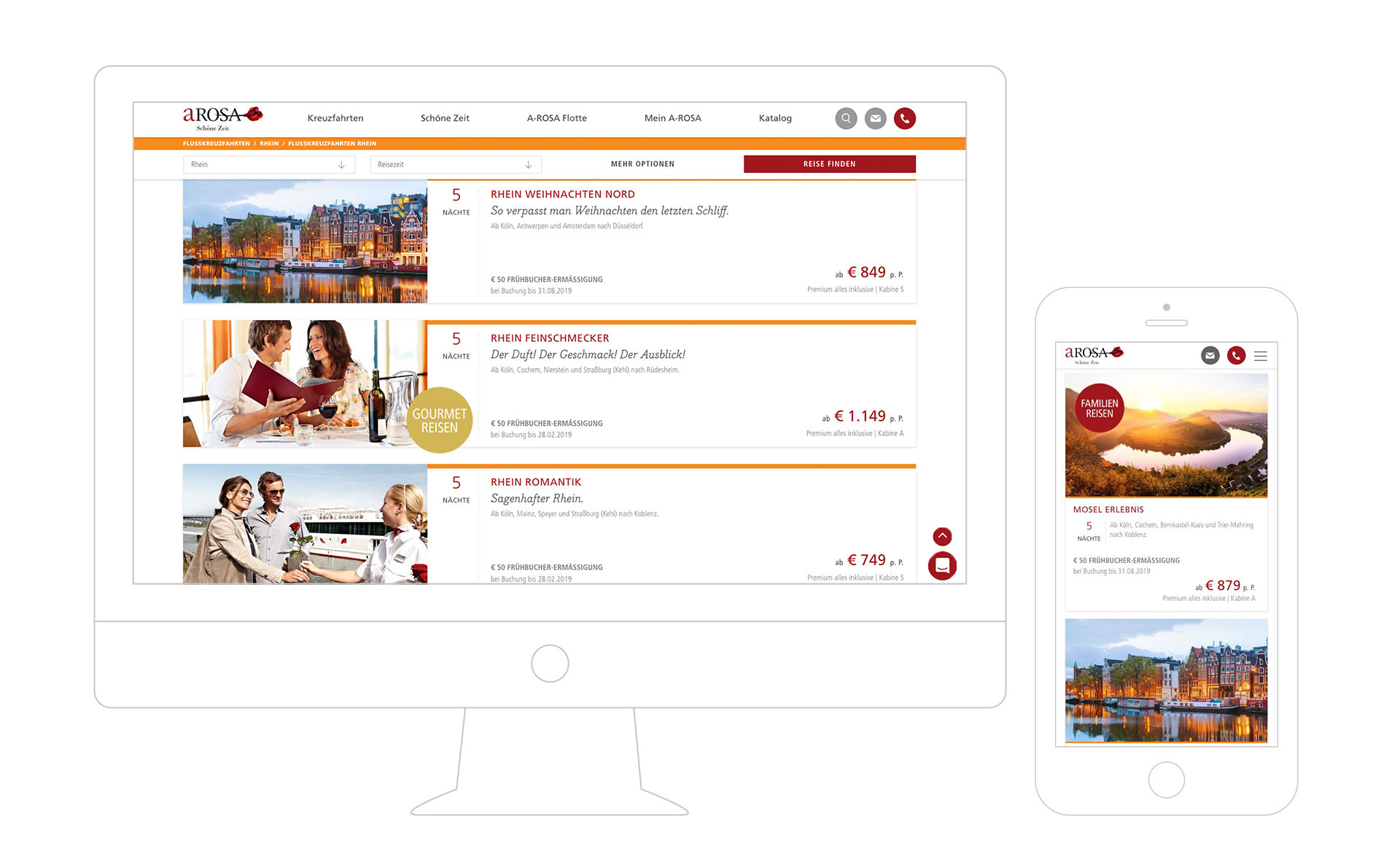
Beim Relaunch war wichtig, dass die Corporate Identity beibehalten werde. Die Marke A-ROSA ist mit ihrem Design in der Branche und bei den Kunden etabliert. Künftig möchte das Unternehmen seine Zielgruppe allerdings erweitern: Familien und Personen unter 50 Jahren sollen erreicht werden. Dies gelingt mit einem frischeren Look der Seite. Hinzu kommt die Responsivität, die für Benutzer-Endgeräte heutzutage unerlässlich ist. Denn jüngere Menschen nutzen überwiegend ihre mobilen Geräte, um Reisen zu buchen. Vor dem Update war eine Reisebuchung für die verschiedenen User-Devices unmöglich.
Der Prozess
Die alte Seite war gut.
Die neue ist jetzt aufgeräumter und responsive. Vom Erscheinungsbild überzeugt sie mit:
- einer klaren Nutzerführung
- einer klaren Gliederung durch die hierarchische Anordnung der Schrift
- und einem großzügigen Freiraum für die einzelnen Inhalte.
Im Rahmen des Corporate Designs wurde die Website neu gestaltet. Die altbekannten Schriften finden sich genauso wieder, wie das A-ROSA Rot und die Flussfarben. Durch neue Zusammenstellungen und Variationen dieser, wurde das Design weiterentwickelt. Der Wiedererkennungseffekt ist damit extrem hoch.
Es bestand während des gesamten Umgestaltungsprozesses eine enge Kommunikation mit A-ROSA, was der jahrelangen Beziehung zu verdanken ist. Durch diese intensive Zusammenarbeit entstand ein ausgereiftes Design-Konzept.
Das Ergebnis
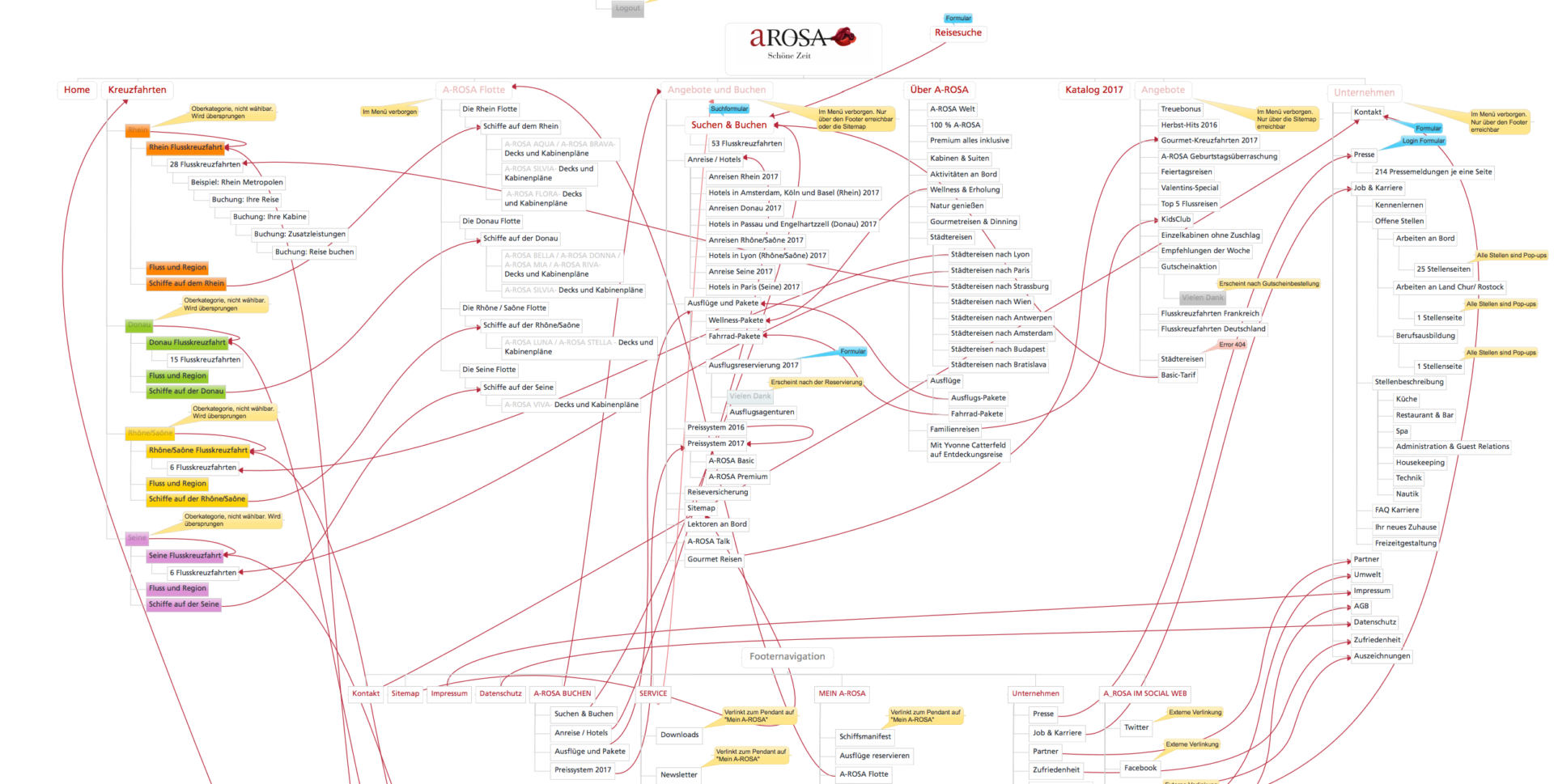
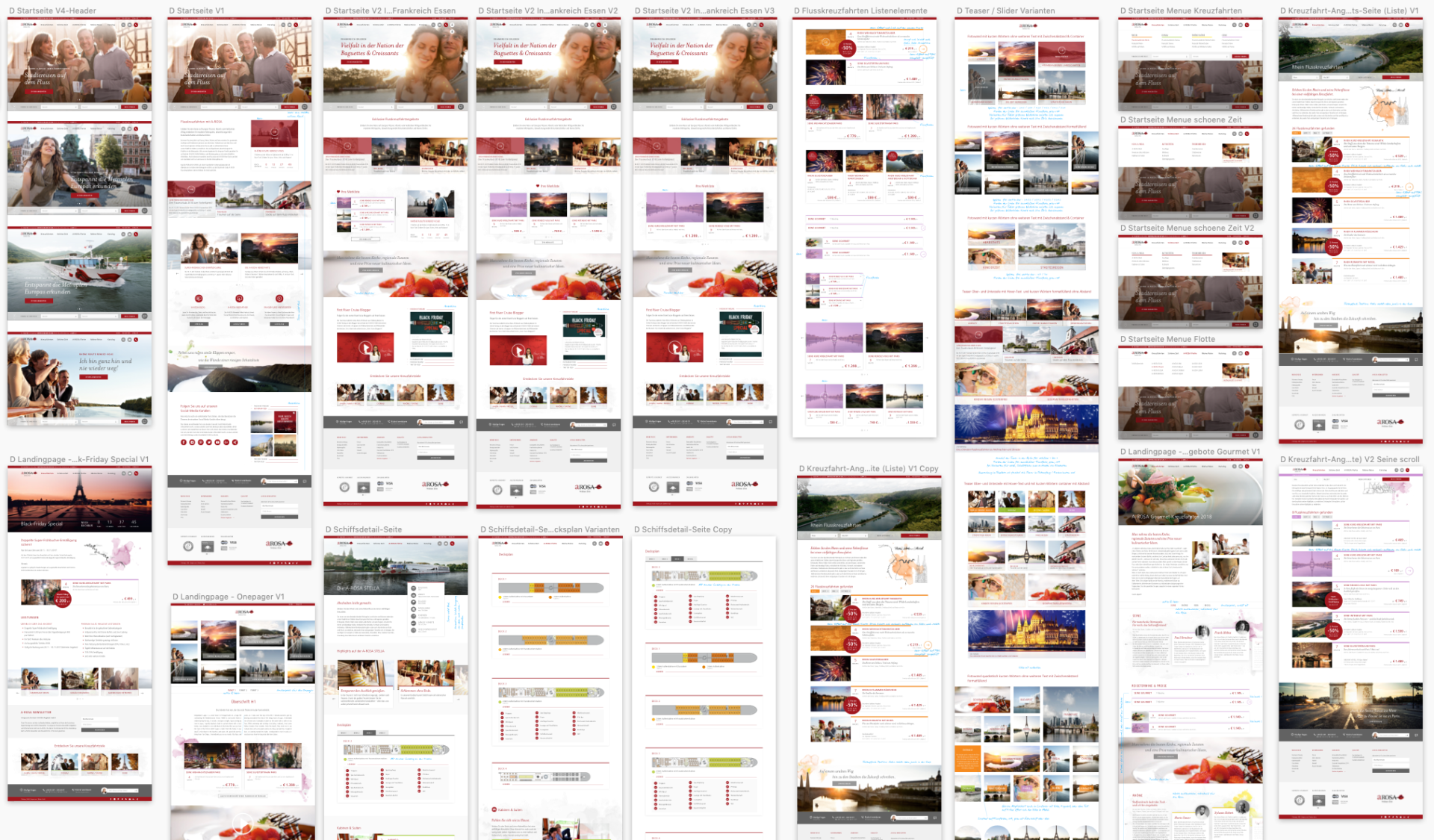
A-ROSA verfügt nun über einen „Baukasten“ mit über 50 unternehmensspezifischen Inhaltselementen, der es ermöglicht auf alle Veränderungen im Geschäftsalltag reagieren zu können. Beispielsweise sind 8 Varianten einer Bildergalerie designt worden. Je nach Sortierung der Bilder, entsteht daraus immer wieder ein neues Layout der Bildergalerie. Diverse Teaservariationen können in einen Slider integriert werden. Durch die Einbindung eines Videos oder Bilder, entsteht auch hier eine Mannigfaltigkeit und führt zu einer sehr hohen Gestaltungsvielfalt auf der Seite.
Ein eigener Icon-Font wurde erstellt. Die geografischen Karten sind neu gestaltet und werden großzügig dargestellt.
Das bestehende Farbschema der Flüsse ist auf den jeweiligen Unterseiten dezent eingearbeitet. So signalisiert die Farbe dem User, welche Angebote und Informationen zu welchem Fluss gehören.
Die Schriften und Fotos nehmen mehr Platz als vorher ein. Der Raum wird effizienter genutzt und eine größere Übersichtlichkeit entsteht.
Mithilfe von Animation und Bewegung erlebt der User die Website und kann sich somit schon auf das Erleben seiner baldigen Flusskreuzfahrt freuen. Auf der Reisedetail-Seite wird er zielgerichtet durch seine Reise geführt. Möchte er mehr wissen, kann er ausgewählte Begriffe „aufklappen“. Die Informationen werden häppchenweise serviert und erschlagen den Besucher nicht. Er entscheidet selbst. Auf der Reise-Angebotsseite, eine Listenansicht der Reisen, ist das horizontale Einblenden der Angebote von links nach rechts der Schiffsbewegung auf dem Fluss nachempfunden. Die sogenannten Gefühlsüberschriften sprechen die Emotion des Kunden an, dies wird mit aussagekräftigen Bildern weiter unterstützt.
Auch die Social Media Kanäle sind mit der Website verlinkt. Mithilfe einer API-Schnittstelle werden die Beiträge von Facebook, Instagram, Pinterest und Co. nach einem bestimmten Intervall übertragen. Bisher war das nur rudimentär der Fall.
Das Fazit
Eines unserer konzeptionell und zeitlich aufwändigsten Projekte. A-ROSA 2019. Ich bin stolz auf die JAKOTA Crew, deren Kreativität, Fleiß und Beharrlichkeit zum geglückten Stapellauf geführt haben.
Marek Suchowski, Geschäftsführer JAKOTA